CREAR UN LANDING POP-UP EN LA HOME DE LA WEB EN WORDPRESS
Para poder crear un landing pop-up de inicio en la home de un sitio web con el gestor de contenidos WordPress de una forma sencilla y vistosa, podemos emplear el plugin denominado “Pop-up Maker” que a día de hoy está en su versión 1.2. Aquí podemos acceder a su web y poder descargarlo en el siguiente enlace https://wordpress.org/plugins/popup-maker/.
En su web podemos ver una descripción general del plugin, la compatibilidad con la versión del wordpress, una secuencia de imágenes de captura de pantalla de cómo usarlo y, entre otras opciones, un apartado de soporte técnico con las preguntas frecuentes que se van encontrando los usuarios tras utilizarlo.
Una vez descargado, bien desde la web del sitio o a través del panel de administración de WordPress en la opción “Plugins/Añadir Nuevo”, el siguiente paso es activarlo porque por defecto viene desactivado. Una vez hecho esto, en el panel de administración de WordPress, nos aparece el plugin en cuestión como podemos ver en la siguiente imagen:
Pinchamos en él y accedemos a sus diferentes secciones: Todos los pop ups creados, añadir nuevo, categorías, etiquetas, opciones del tema o plantilla, ajustes en general, herramientas, extensiones y una opción de ayuda.
A continuación vamos a ver, de manera resumida, la creación de un pop-up desde cero.
En primer lugar añadimos un nuevo pop-up y le asignamos un nombre o título del mismo. El la parte posterior nos encontramos con un editor de texto para introducir el contenido de nuestro pop-up. Dicho contenido lo podemos introducir en formato VISUAL o bien en formato TEXTO (HTML).
Más abajo podemos configurar el tamaño del ancho del pop-up, cómo queremos que nos aparezca la animación, su velocidad y por dónde aparecerá, la localización, el margen o incluso varias opciones de cómo queremos que se cierre el pop-up (pinchando fuera, pulsando ESC o a través de la opción de CERRAR que aparece en el ángulo superior derecho). Posteriormente, tenemos la opción de activarlo o no, en función de lo que deseamos que aparezca o no.
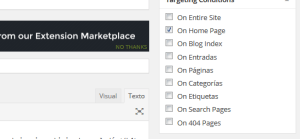
En esta misma ventana de configuración, en la parte superior derecha tenemos la opción de configurar dónde queremos que nos aparezca el pop-up, si en el home de la página o en una página en concreto que nosotros queramos.
En los ajustes de opciones del tema o plantilla, podemos configurar la opacidad del fondo del resto de la página (no confundir con la del pop-up). También configurar el contenido, el título, tamaño y color de la fuente o cómo queremos que aparezca el botón de cierre (su texto, posición, tamaño, color, fondo, sombras etc…).
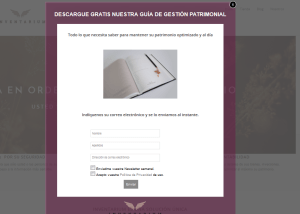
En definitiva esto es a groso modo una forma bastante sencilla de crear un pop-up en nuestro sitio web como por ejemplo,en este caso en concreto, mostrar un formulario de contacto para solicitar el pedido de un producto:
Para más información sobre diseño web, CMS, programación clic aquí.
En Conpas estamos a su servicio
ALIANZAS DE CONPAS

¡SUSCRÍBETE A NUESTRA NEWSLETTER!
| Thank you for Signing Up |


Más de nuestro Blog
Ver todos los postsOtros productos